Archive for May, 2019
A Big Day for Physics | Update 22.3
May 30th

Run Steam to download Update 22.3, or buy Universe Sandbox via our website or the Steam Store.
This update officially switches over to our new physics system that is faster, more stable, and more accurate. This new system will be turned on by default, so there’s nothing you need to do to enjoy the improvement.
This update also includes a simulation commemorating an important historical date for physics: the 100-year anniversary of the total solar eclipse that was used to test and validate Einstein’s theory of general relativity.
Home > Open > The 100 Year Anniversary of the Eclipse That Validated General Relativity
General relativity is not simulated in Universe Sandbox, but even if it was, its effect would be hard to see. The difference in observed star position between Newton’s model and Einstein’s model is extremely small: about 1/2000th the width of the full moon.
Highlights from this update’s list of improvements and fixes:
- New Delete tool
- Reduced performance stuttering
- Smoother trails for fast-moving objects
- Fixes to updating Workshop sims
Please report any issues on our forums (local forum | Steam forum) or via Home > Send Feedback.
Check our a full list of What’s New in Update 22.3
We’re hiring a Graphics Developer! Learn more and apply
We’re hiring a Spaceship Physics Developer! Learn more and apply
Surface Grids & Lasers | Dev Update #4
May 24th


Image: Interface prototype for Surface Grids data map.
Time for our round four update on the development status of Surface Grids and Lasers. If you haven’t seen them yet, check out Dev Update #1, Dev Update #2, and Dev Update #3.
A primer on Surface Grids for anyone not familiar:
It’s a feature we’re developing for Universe Sandbox (meaning it’s not yet available) that makes it possible to simulate values locally across the surface of an object. In effect, it allows for more detailed and accurate surface simulation and more dynamic and interactive surface visuals. It also makes it possible to add tools like the laser, which is essentially just a fun way of heating up localized areas of a surface.
Keep in mind this is a development log for a work-in-progress feature. Anything discussed or shown may not be representative of the final release state of Surface Grids.
Interfacing
In this update, we’ll take a close look at a part of the new user interface (UI) for the Surface Grids feature, specifically the data map. While the UI doesn’t affect the Grids simulation itself, it determines how easy and seamless it is to view and interact with the Grids feature. And as with other features and the experience as a whole, it is the UI and its accompanying user experience (UX) that ultimately determine how accessible and enjoyable Grids will be.
In previous posts about Surface Grids, we’ve shared screenshots that show a floating panel with a Grids data map, like this:

We had been using this panel for debugging, but it was never a representation of our end-goal for its design. We strongly believe that floating panels (the kind that can be dragged around the screen and can overlap) in applications and games can be very cumbersome; while they offer a lot of flexibility, managing them can become a task in itself. So instead of actually playing the game, you spend most of your time resizing them and moving them around to make sure they’re not in the way of the gameplay or other parts of the interface.
So instead, we try to create an interface where you don’t have to think about panels at all — where they’re intelligently docked, organized, and out of the way.
Below is a prototype that shows the Surface Grids data map first located within the Properties panel, then popped out to a larger view, then docked to the left. The panel is then duplicated and switched to a graph.
Disclaimer as always: Anything discussed or shown may not be representative of the final release state. It’s also likely this end-goal design (which is subject to change) will be reached over multiple releases.

Iteration Behind the Scenes
Dan is the creator and director of Universe Sandbox and he also leads the way in designing its UI and UX. Recently, Dan started using Adobe XD, a tool for designing, prototyping, and collaborating on UI/UX for applications. It has already proven a valuable tool in UI iteration for Surface Grids.
Designing for UI/UX can be challenging in its early stages because it’s often hard to get a sense of how it feels to actually use it until you can literally use it. Some things might seem great in design, but once you program it in, you realize that it lacks a certain flow, or feels awkward next to other interactions, and then it’s back to the drawing board. XD’s ability to create an interactive prototype can cut out this need to implement the UI for testing, which means it’s also easy to give others on the team a sense of what the designer is imagining. All of this can make the iterative process of design and feedback a lot faster and more efficient. (And no, this is not sponsored by Adobe! But we do enjoy their tools.)
Check out the interactive version of the prototype shared above: Interactive Surface Grids UI Prototype
This is very simplified and intended to only show new parts of the interface. You can click anywhere on the screen to highlight in blue the areas that can be clicked.
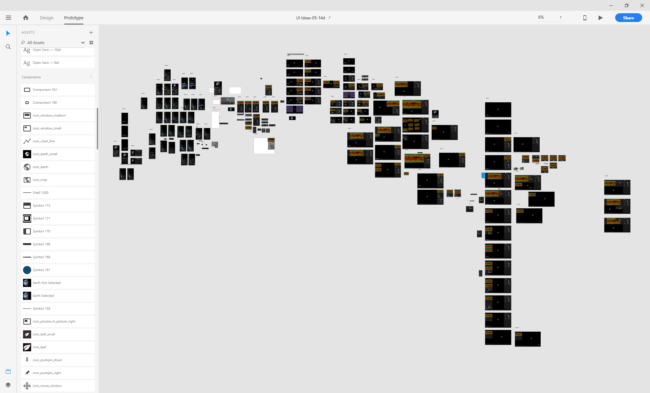
And here’s a behind the scenes look at Dan’s Adobe XD workspace for the above interactive prototype (large row on the right) and some other prototypes. Each rectangle is a different view of the UI, essentially creating interaction through branching paths triggered by click-areas.

What’s Next for Grids
We can appreciate that showing the UI may not be as flashy as a GIF of a molten Earth, but we’d like to show how much work and iteration, from all different sides, goes into a single feature.
Chris is continuing to work on the technical implementation, Jenn is working through the science, and Georg is gussying it all up — we’ll back in two weeks to take another look at our progress.
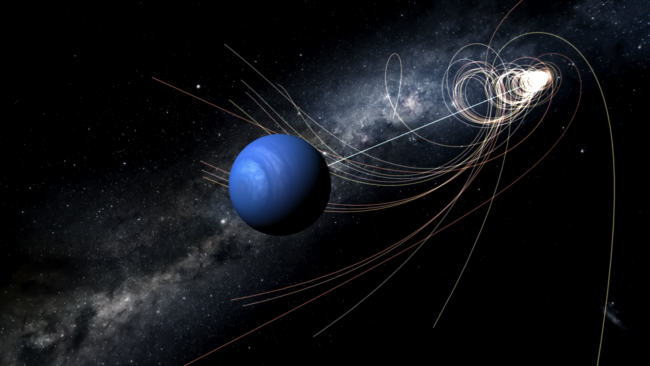
Bonus Galaxy Preview!
We’re really looking forward to Surface Grids, but let’s not forget the new galaxies that are coming. Here’s a preview showing some recent visual upgrades and the ability to see orbital paths for the individual galaxy particles.

Surface Grids & Lasers | Dev Update #3
May 10th

Image: Early work on visualizing Grids data on a partially molten Earth, pre-beautification.
Here’s our round three update on the development status of Surface Grids and Lasers. If you haven’t seen them yet, check out Dev Update #1 and Dev Update #2.
A primer on Surface Grids for anyone not familiar:
It’s a feature we’re developing for Universe Sandbox that makes it possible to simulate values locally across the surface of an object. In effect, it allows for more detailed and accurate surface simulation and more dynamic and interactive surface visuals. It also makes it possible to add tools like the laser, which is essentially just a fun way of heating up localized areas of a surface.
Keep in mind this is a development log for a work-in-progress feature. Anything discussed or shown may not be representative of the final release state of Surface Grids.
Visualize It
In our last update, we talked about getting the new technical framework set up and working on the scientific-data side of Grids. In this update, we’ll focus on the third primary component of this feature: the visuals.
We can divide this visual component again into two separate challenges: 1) rendering the data accurately and 2) making it look good with visual magic.
Right now, our graphics developer, Georg, is working on the first part, rendering the data accurately. We talked before about the importance of getting the data right, but that’s really just the first step toward Grids as an accurate and interactive feature. The 2D data map that simply color-codes the data looks neat, but the first thing you see, and the thing most people want to look at, is the planet itself. So accurate data becomes much less useful if it’s not accurately represented in the planet visuals.
Visually representing this data is another tricky process. At its most basic, we need to nicely blend each possible material (silicate and water) with each of their possible phases (solid, liquid, and gas), as determined by elevation and temperature data. But it gets even more complicated: we need to account for elevation slope, the fact that phases aren’t just on or off but can exist somewhere in between (like partially-molten silicate), and the very likely possibility that seemingly opposite materials and phases can exist right next to each other (think of a high-powered laser melting ice).
From Coast to Coast

Another big challenge is working with the difference in resolutions. The Grids data is a low resolution compared to the visual resolution we expect for planets, especially ones that we are very familiar with, like Earth or Mars.
One good example is coastlines. In the GIFs above, take a look at the shimmering squares in the oceans. Each square is a point of Grids data. Compare that to the coastlines. If their outlines followed the same resolution, the continents would look more like a LEGO creation than the masses of land with all their nooks and crannies we’re so familiar with. We use a high-resolution heightmap for Earth, which works pretty well for accurate coastlines and large lakes. But the tricky part is getting this to play nicely with our lower resolution Grids data, so that only part of the Grids cell shows water and the other part shows land, i.e. accurate coastline.
All this talk of complex challenges makes it sound like this is difficult work. It sure is. But since this is a rewrite of Grids, we’ve done a lot of the heavy lifting already. Not to say it’ll be a walk in the park, but we at least have a good sense of what we’re up against.
Keep in mind these GIFs and screenshots represent works-in-progress and are tuned more to our current needs for development and debugging than they are for your viewing pleasure. All of this can and will change!
What’s Next for Grids
This has been another good couple of weeks for Grids development. There’s still plenty to do with getting the visuals right, plus eventually we have to turn our attention away from our favorite planet, Earth, to take a look at Mars and other randomized, generic planets and bodies.
Then once we start seeing all the data reflected accurately in the visuals, Georg will begin beautifying it with lighting, normal mapping (for bumps and dents), glows, etc, all the while multitasking with his work on the new galaxy visuals (read more about our work on new galaxies).
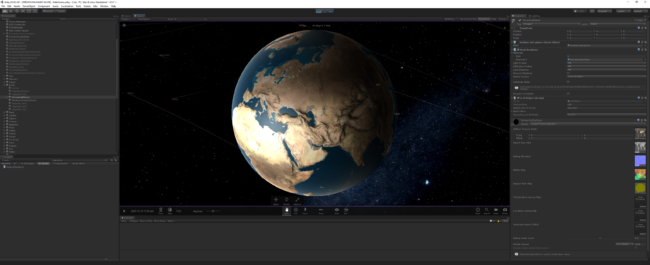
Here’s a glimpse of some preliminary graphics magic that demos improved lighting and emphasized normal maps (look at those ridges!), plus a bonus peek at part of our Unity development environment.

Thanks for reading! We’ll be back in two weeks with another update on Grids development.
Until then… did you know we started an official Discord for Universe Sandbox? Join us on Discord
All this graphics talk making you think it’d be a lot of fun to work on problems like these? Good news, we’re hiring a graphics developer! Learn more & apply
New Look, Same Great Sandbox
May 8th

UPDATE (March 2020): We completely removed the 2 from our application name as of Update 25. This required data folders to be renamed from “Universe Sandbox ²” to “Universe Sandbox”. If you need help with this change, please see our support page on this topic.
In Update 22.1, released in December 2018, we included a new logo (above) in the main menu of Universe Sandbox. The design is a small evolution of our last logo, but most importantly, we removed the 2 exponent. We’re no longer calling it Universe Sandbox ². Now it’s just Universe Sandbox.
We’re continuing to make this name and logo change everywhere we appear across the web. It’s a small distinction, but our reasons for changing it are significant:
1. It was confusing to say
Was it “Universe Sandbox Squared”? Or was it “Universe Sandbox Two”? Up to you!
2. It was hard to type
Do you know how to type a ² on your keyboard? No? Most of us didn’t either. And it was rare that YouTubers, journalists, or anyone else talking about Universe Sandbox would bother to find out how instead of just typing a normal “2.” We don’t blame them.
3. And most importantly, Universe Sandbox is here to stay
Sometimes people ask us when Universe Sandbox 3 is coming. Naming confusion aside, this is their question: when is a new version of Universe Sandbox going to be made? Our answer is that we have no plans for an entirely new version. There will be many more updates with new features, content, improvements, and bug fixes, but these are all planned for the current version of Universe Sandbox. Our roadmap stretches far into the future; we hope to continue to build, maintain, and research new technologies for Universe Sandbox so we can keep development going for a long time to come.
Universe Sandbox & Universe Sandbox Legacy
If you want to make your head spin, you can trace the history of the slight name changes that have been going on since the very first version of Universe Sandbox over a decade ago. (Here’s a sample: What we’re now calling Universe Sandbox was Universe Sandbox ², but when Universe Sandbox Legacy was called Universe Sandbox v2, before it was just Universe Sandbox, the now-called Universe Sandbox was actually referred to as Universe Sandbox 3, before being changed to Universe Sandbox ². Yep.)
But there are really only two things you need to know: There’s Universe Sandbox Legacy, which is the original Steam version released in 2011. And then there’s Universe Sandbox, which is the latest version now available on Steam Early Access, aka the version we hope you’ll be playing for years to come.
Universe Sandbox ² is dead. Long live Universe Sandbox!
Join the official Universe Sandbox Discord
